티스토리 뷰
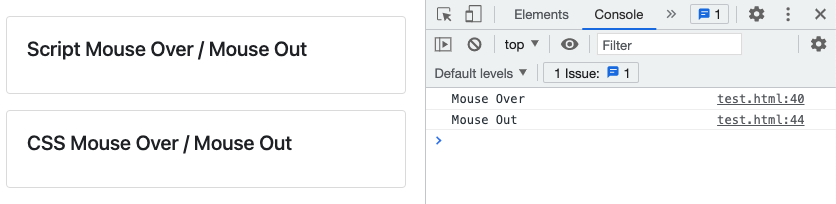
Script - mouseover / mouseout
대부분 script 를 이용하여, selector를 지정하여 mouseover / mouseout 이벤트를 구현 한다.
// jquery - mouseover / mouseout
$(".card").on({
"mouseover":function(){
console.log("Mouse Over");
$(this).css({'background-color':'red'});
},
"mouseout":function(){
console.log("Mouse Out");
$(this).css({'background-color':'white'});
}
});


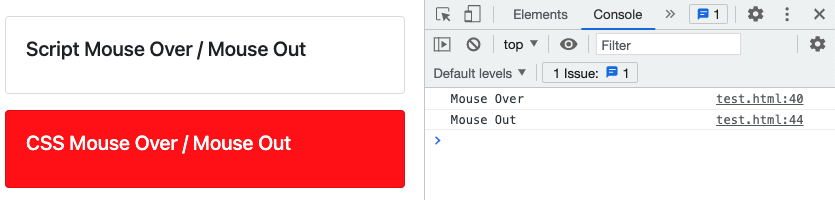
CSS - :hover
CSS :hover selector 를 이용하면, 마우스 오버(mouseover) / 마우스 아웃(mouseout) 이벤트를 쉽게 구현할 수 있다.
단, 모든 elements 에 사용 가능하지만, links 에는 사용 불가하다.
.card:hover{ background-color: red; color: white; }
# 전체소스
<!DOCTYPE html>
<html>
<head>
<link href="bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<!-- Bootstrap CSS URl : https://getbootstrap.com/docs/5.1/dist/css/bootstrap.min.css -->
<style>
a:hover {
background-color: rgb(209, 209, 58);
}
.card{
cursor:pointer;
}
#css:hover{ background-color: red; color: white; }
</style>
</head>
<body>
<div id="script" class="card m-3" style="width: 25rem;">
<div class="card-body">
<h5 class="card-title">Script Mouse Over / Mouse Out</h5>
</div>
</div>
<div id="css" class="card m-3" style="width: 25rem;">
<div class="card-body">
<h5 class="card-title">CSS Mouse Over / Mouse Out</h5>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" crossorigin="anonymous"></script>
<script>
$(function(){
// jquery - mouseover / mouseout
$("#script").on({
"mouseover":function(){
console.log("Mouse Over");
$(this).css({'background-color':'red'});
},
"mouseout":function(){
console.log("Mouse Out");
$(this).css({'background-color':'white'});
}
});
})
</script>
</body>
</html>
댓글
