티스토리 뷰
리덕스(redux)는 리액트 상태를 관리해주는 라이브러리다. 리덕스를 사용하면 컴포넌트의 상태 파악 및 컴포넌트 간 상태 공유가 가능하기 때문에 전역 상태를 관리할때 효과적이지만, 모든 프로젝트에서 리덕스 라이브러리를 필요로하는건 아니다.
컴포넌트 상태 관리 비교
리덕스를 사용했을때와 그렇지 않았을때 컴포넌트끼리 상태를 공유하는 과정을 알아보자.
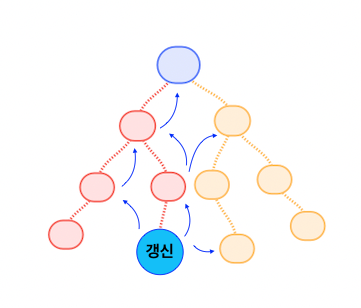
먼저, 리덕스를 사용하지 않았을 경우 상태 관리 과정을 살펴보자. 지역 컴포넌트에서 상태가 변동되면, 상위 컴포넌트부터 최상위 컴포넌트 까지 상태 변경에 대한 관리가 필요하다.
즉, 관리해야하는 컴포넌트의 수가 많을 수록 상태 관리는 어려워지고 코드 유지보수성과 작업 효율이 낮아진다.

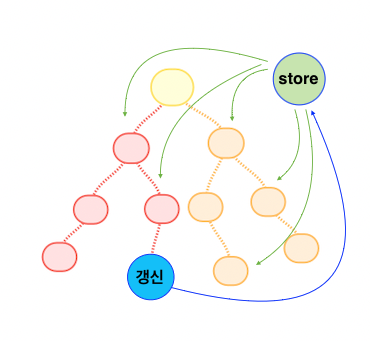
다음, 리덕스를 사용했을 경우 상태 관리 과정을 살펴보자. 지역 컴포넌트에서 상태가 변경되면, 스토어라는 곳에서 전체 컴포넌트의 상태를 관리해주고 있어서, 여러 컴포넌트를 거치지 않고 쉽게 상태값을 전달하거나 업데이트할 수 있다.
즉, 효율적인 컴포넌트 관리를 통해 코드 유지보수성을 높이고 작업 효율도 높여준다.

기본 개념 이해하기
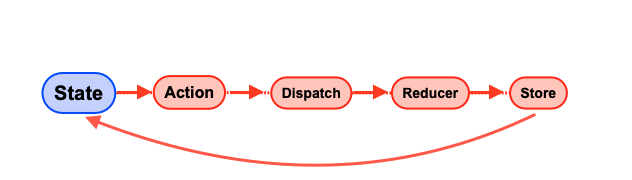
- 스토어
애플리케이션 전체 상태를 관리하며 dispatch(action) 기능 수행한다. 하나의 스토어를 사용하는것이 바람직하다. - 액션
이벤트 정보를 저장하기 위한 순수 객체형태로 표현하며, 액션 객체는 반드시 type 필드를 갖고 있어야 한다. - 디스패치
dispatch(action) 형태로 사용하는데, 액션을 발생시킨다 정도로 이해하면 된다. - 리듀서
애플리케이션이 로드될때 발생되는 상태를 통해 저장소 정보를 업데이트 한다. state와 action 값을 받아 사용한다. - 구독
스토어를 통해 함수가 액션이 디스패치되어 상태가 갱신될 때마다 전달된 함수를 호출한다

'프로그래밍 > React' 카테고리의 다른 글
| React 리액트 무한 스크롤 (Infinite scroll) 구현 (0) | 2021.10.09 |
|---|---|
| ReactJS Tailwind css 사용 방법 (1) | 2021.09.15 |
| ReactJS useState를 이용한 toggle 구현 방법 (0) | 2021.09.14 |
| React map 함수와 key 에 대해서 알아보자 (0) | 2021.09.02 |
| React 이벤트 처리에 대해서 알아보자 (0) | 2021.09.02 |
댓글
