티스토리 뷰
토이 프로젝트를 진행하면서, 메인 페이지 더보기 기능을 추가해야 했다. 버튼 방식과 무한 스크롤 방식에 대해 고민하였고 모바일 화면에서 좀 더 유연하게 대응할 수 있는 무한 스크롤 방식으로 구현해보았다.
기본개념
웹 브라우저 콘텐츠의 높이값을 이용하면, 쉽게 구현이 가능합니다. 필요한 속성값은 다음과 같습니다.
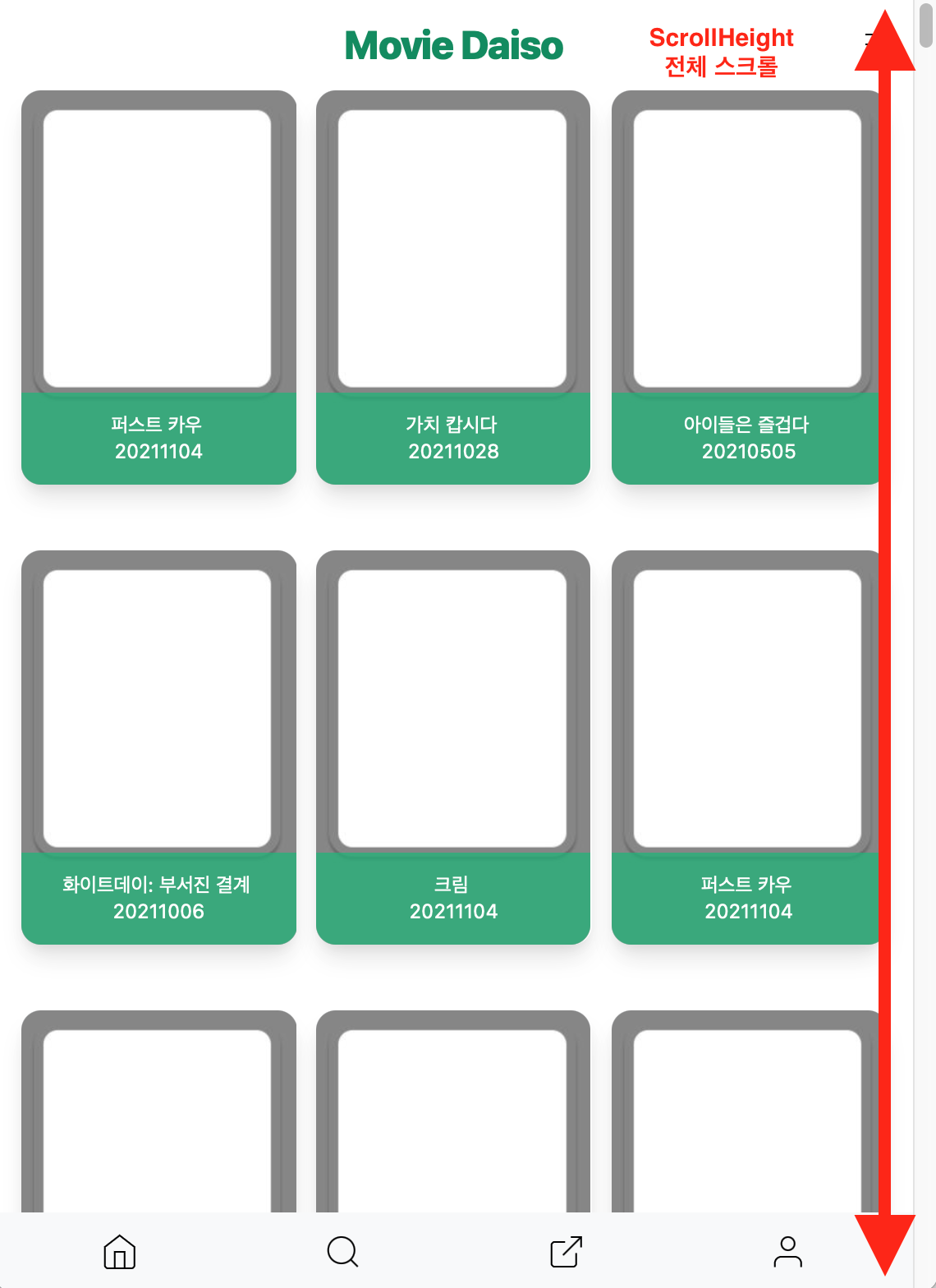
- Element.scrollHeight
읽기 전용 속성으로 요소 콘텐츠의 총 높이를 나타내며 화면에 보이지 않는 영역도 포함됩니다.
- Element.scrollY
읽기 전용 속성으로 콘텐츠가 수직으로 얼마나 스크롤됐는지 표현합니다.
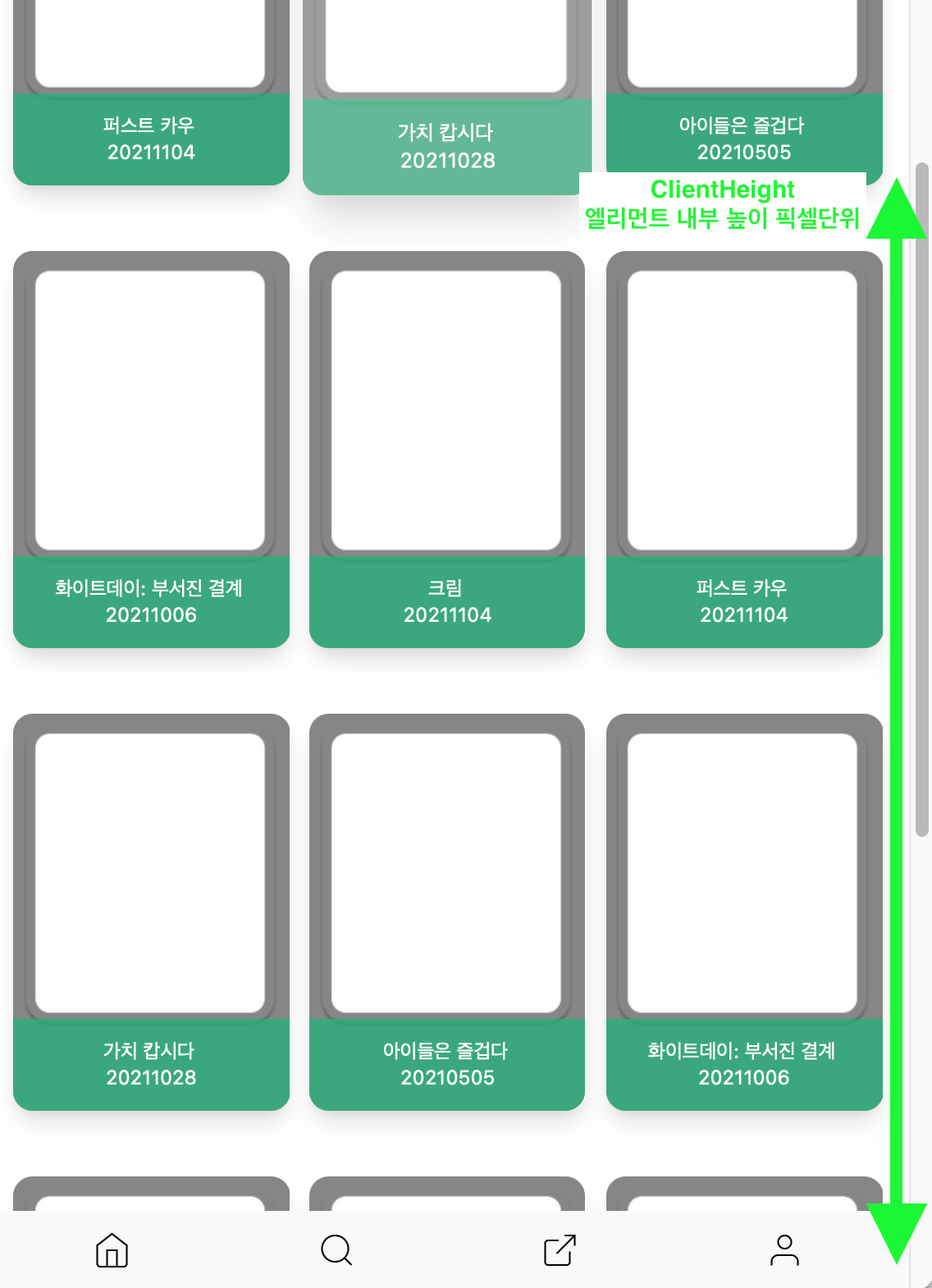
- Element.clientHeight
읽기 전용 속성으로 엘리먼트의 내부 높이를 표현하며 정확한 영역은 내부 여백(padding)은 포함하지만, 외부 여백(margin)은 포함되지 않습니다.

즉, 수직으로 스크롤을 내린 값( scrollY )과 엘리먼트의 내부높이 값( clientHeight )을 합쳤을대, 콘텐츠 총 높이( scrollHeight )를 초과할때 이벤트를 발생시켜, 무한 스크롤 (infinite scroll)을 구현할 수 있습니다.



if (window.scrollY + document.documentElement.clientHeight > document.documentElement.scrollHeight - limitMinScroll) {
console.log('More Scroll > ' + window.scrollY, document.documentElement.clientHeight, document.documentElement.scrollHeight);
console.log('Called More List >');
}
'프로그래밍 > React' 카테고리의 다른 글
| react 리덕스(redux) 기본개념과 사이클(cycle) 구조 알아보기 (1) | 2021.10.01 |
|---|---|
| ReactJS Tailwind css 사용 방법 (1) | 2021.09.15 |
| ReactJS useState를 이용한 toggle 구현 방법 (0) | 2021.09.14 |
| React map 함수와 key 에 대해서 알아보자 (0) | 2021.09.02 |
| React 이벤트 처리에 대해서 알아보자 (0) | 2021.09.02 |
댓글
